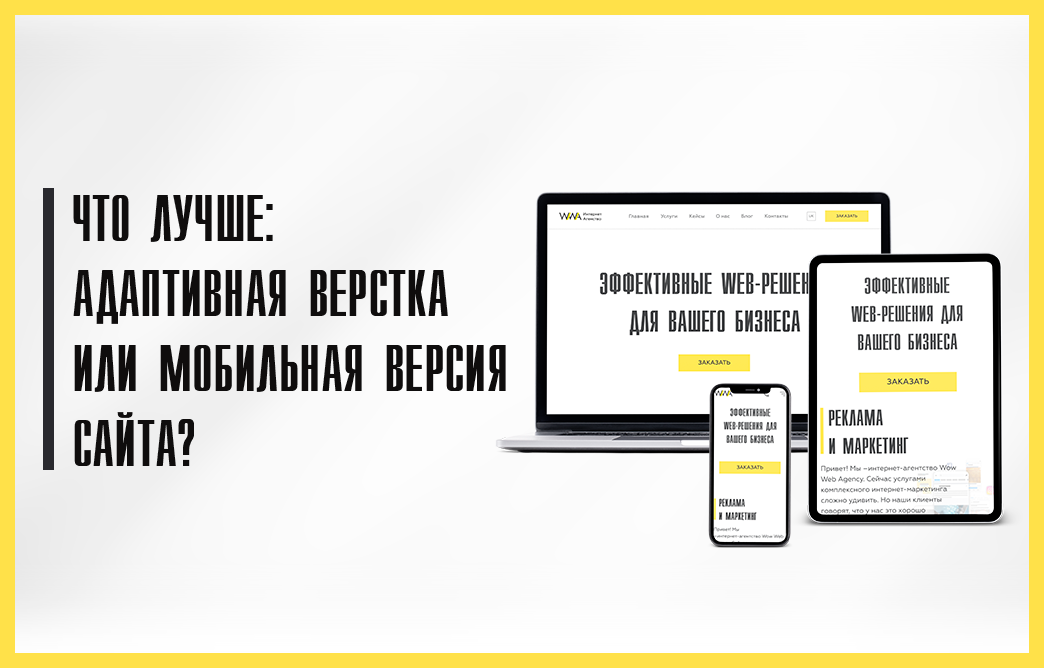
Мобільний інтернет-трафік став гарячою темою для власників сайтів. Адже 2021 року майже 81% загального трафіку в Рунеті припадає на мобільні пристрої!
Щоб не втрачати такий величезний сегмент аудиторії, онлайн-бізнесу необхідно вжити всіх заходів для зручного користування сайтом, у чому допомагає адаптивна верстка.
У цій статті ми розповімо про її переваги перед мобільною версією сайту та користь в онлайн-просуванні бізнесу.

Що таке адаптивна верстка та мобільна версія сайту?
Для чіткого розуміння різниці між поняттями «адаптивна верстка» та «мобільна версія сайту» давайте розберемо їх особливості.
Адаптивна називається верстка, яка допомагає сайту коректно відображатися на всіх пристроях за рахунок підстроювання елементів під різні дозволи екрана.
При адаптиві блоки динамічно складаються, що забезпечує гнучкість ресурсу: вся інформація на ньому виглядатиме красиво та читабельно.
Мобільна версія – це окремий сайт, який має свою структуру, логіку, URL та може відрізнятися від десктопної версії. Вона розробляється спеціально під смартфони та часто має спрощений функціонал.
Навіщо потрібна адаптивна верстка
Для хорошої роботи бізнесу в інтернеті сайт компанії має добре працювати як з комп’ютера, лептопа, так і з мобільних пристроїв.
Уявіть, що користувач зайшов на сайт з телефону, а там тільки десктопна версія. І що він побачить? Вірно: криве відображення функціоналу. Йому буде дуже важко знайти необхідну інформацію, піде роздратування і він швидко піде до конкурентів.
Щоб не втрачати мобільний трафік, дизайн та функціонал сайту мають бути адаптовані під смартфони, інакше доведеться втратити левову частку продажу.
Тут виникає вибір, що краще – адаптивна верстка чи мобільна версія? Адже візуальної різниці між ними майже немає.
Зараз усі сайти перекладаються на адаптивну версію, тому що вона дешевша у розробці, зручніша у користуванні, її більше люблять пошукові системи. А мобільна версія відходить у минуле, тому що це окремий сайт від основного та його складно просувати у пошуку.
І ось чому ?
Роль адаптивної верстки в онлайн-просуванні
З 2018 року Google запровадив алгоритм Mobile-first, який у пріоритеті просуває адаптовані сайти під усі пристрої. Він також враховує коректність відображення контенту на смартфоні і чи відображається весь обсяг інформації з десктопної версії.
У адаптивних сайтів найкращі шанси піднятися в ТОП пошуковика, тому що вони більше підходять пошуковим алгоритмам. Також при їх розробці не витрачаються додаткові ресурси та час на створення кількох версій.
Мобільна версія має свій піддомен з приставкою «m» або «mobile». Це окремий сайт, але із контентом десктопної версії. І тут потрібно докласти багато зусиль, щоб уникнути санкцій від Google за дубляж контенту з основного ресурсу.
Замовляючи адаптивну верстку, ви отримуєте такі переваги:
- Добре просувається ресурс у пошуку.
- Гнучкість інтерфейсу забезпечить комфортне відображення сторінок на екранах різного розміру.
- Одна URL-адреса сайту, тому клієнтам не потрібно запам’ятовувати два різні посилання, щоб знайти вас.
- Наповнення сайту контентом в одній адмінпанелі.
- Налаштування статистики в одному каналі.
- Ви суттєво заощадите на вартості розробки, тому що не доведеться створювати окремий сайт для
мобільної версії.
Для консультації щодо вартості адаптивної верстки для вашого проекту звертайтесь до інтернет-агентства Wow Web Agency за номером ? +38 (098) 074 33 64 або залиште заявку у формі нижче.
Завжди раді вам допомогти!